php设置margin,CSS属性之margin
0.对自身可视宽度的影响

1>改变处于标准文档流中,未设置width值的block元素的可视宽度
在标准文档流中,对于没有设置宽度的block元素,当其具有内容或者设置高度后,其自身宽度为父元素宽度的100%,这个时候给block元素设置水平方向的margin值,就会改变元素的可视宽度。但是不能改变高度,因为block元素的高度是固定或者等于其内容的高度,并不会拉伸。
这个特点在bootstrap的布局里就有用到。
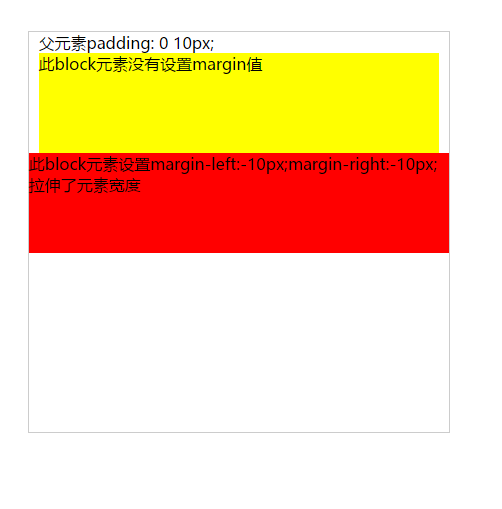
父元素padding: 0 10px;
此block元素没有设置margin值
此block元素设置margin-left:-10px;margin-right:-10px; 拉伸了元素宽度
* {margin:0; padding:0;}.wrap {
width: 400px;
height: 400px;
margin: 50px auto;
padding: 0 10px;
border: 1px solid #ccc;
}.red {
height: 100px;
background-color: red;
margin: 0 -10px;
}.yellow {
height: 100px;
background-color: yellow;
}

2>改变未设置宽度,但是设置了定位(成对设置的定位,如:top/bottom,left/right)的绝对定位元素的可视宽高
当绝对定位元素没有设置width,但设置了top/bottom,left/right值时,元素会被拉伸。比如设置left:0; right:0; 元素的宽度就是第一个相对定位的父元素的宽度的100%了,这时也能通过margin来改变元素的可视宽度。同样,对于绝对定位元素,我们也能改变它的可视高度。
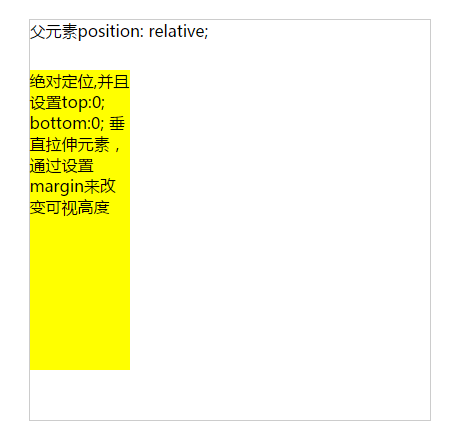
父元素position: relative;
绝对定位,并且设置top:0; bottom:0; 垂直拉伸元素,通过设置margin来改变可视高度
* {margin:0; padding:0;}.wrap {
position: relative;
width: 400px;
height: 400px;
margin: 50px auto;
border: 1px solid #ccc;
}.yellow {
position: absolute;
top: 0;
bottom: 0;
width: 100px;
margin: 50px 0;
background-color: yellow;
}

1.百分比值的margin
跟padding一样,对于正常处于标准文档流的元素而言,当元素的margin值为百分比值时,其实际值等于父元素的宽度*百分比;
当元素设置绝对定位后,其实际值等于第一个相对于它定位的父元素的宽度*百分比
父元素宽度400px;
margin-top:10%; 实际的margin-top=400px*10%=40px
* {margin:0; padding:0;}.wrap {
width: 400px;
height: 400px;
margin: 50px auto;
border: 1px solid #ccc;
}.yellow {
width: 200px;
height: 200px;
margin-top: 10%;
background-color: yellow;
}

2.margin重叠
margin重叠通常发生在兄弟元素之间以及父子元素之间,如果大家平时没有注意的话,margin重叠可能常常会给我们带来一些小麻烦,这里就把发生margin重叠的情况总结一下。
1>兄弟元素之间
当两个元素发生margin重叠时,其实际值的情况:当两个margin值都为正时,实际值=两个中较大的值
当两个margin值是一正一负时,实际值=两个值相加
当两个margin值都为负时,实际值=两个中绝对值大的
那什么时候会发生margin重叠呢?
对于两个相邻的兄弟元素而言,只要是处于标准文档流中的block元素,垂直方向都会发生margin重叠。
2>父元素与第一个/最后一个子元素之间设置border-top/bottom
设置padding-top/bottom
设置overflow:hidden/auto等属性,实现BFC
3.margin的auto值
给一个定宽的block元素设置margin: 0 auto;使元素水平居中,这应该是很多人经常使用的,不过对于auto值的具体作用,可能很少有人知道。
简单点说,对于未设置固定width或height值的元素,如果能自动拉伸,那么当设置了固定值后,auto就可以用来分配剩余空间大小。
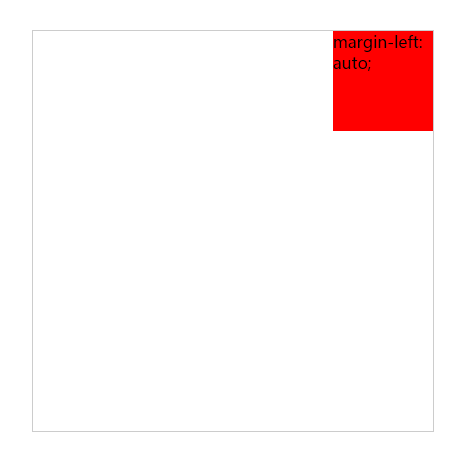
感觉有点拗口,举个例子,有一个定宽的block元素,我们想让他在右边显示,最常用的就是使用float属性,不过用margin-left: auto;一样可以实现:
margin-left: auto;
* {margin:0; padding:0;}.wrap {
position: relative;
width: 400px;
height: 400px;
margin: 50px auto;
border: 1px solid #ccc;
}.red {
width: 100px;
height: 100px;
background-color: red;
margin-left: auto;
}

设置margin值为auto的有效场景包括:普通定宽block元素,水平方向设置有效;
绝对定位元素,在设置了成对left/right,top/bottom或者都设置的情况下,定宽或定高都有效;
在父元素为display: flex;的情况下,子元素margin值为auto都有效
更多 CSS属性之margin 相关文章请关注PHP中文网!
本文原创发布php中文网,转载请注明出处,感谢您的尊重!
PHP之友评论