ThinkPHP框架整合微信支付之JSAPI模式图文详解,
本文实例讲述了ThinkPHP框架整合微信支付之JSAPI模式。分享给大家供大家参考,具体如下:
目前微信是很火的,微信支付目前很少在网上能看到一系列详细的demo,因此,花一点时间来做一下关于微信支付系列教程,
本次教程是JSAPI模式支付,其他的还会继续写下去
首先,下载微信支付的demo,我们根据微信上的demo来整合到TP中。
介绍下我们这里需要用到的几个文件:

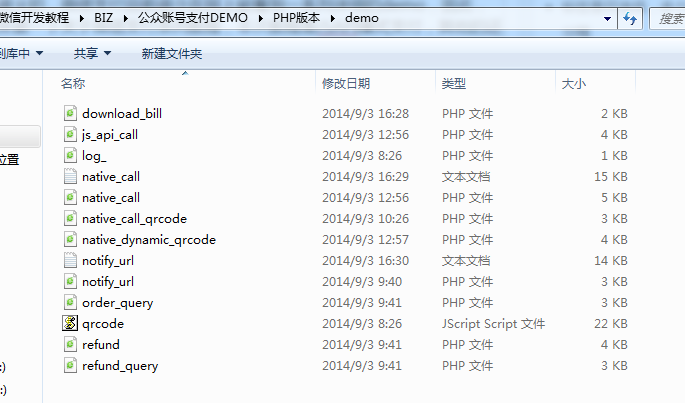
在demo文件夹中:
js_api_call.php:提供了微信jsapi的主要功能
log_.php:提供打印日志功能
notify_url.php:异步通知功能
notify_url.log:异步通知日志
qrcode.js:生成二维码js插件
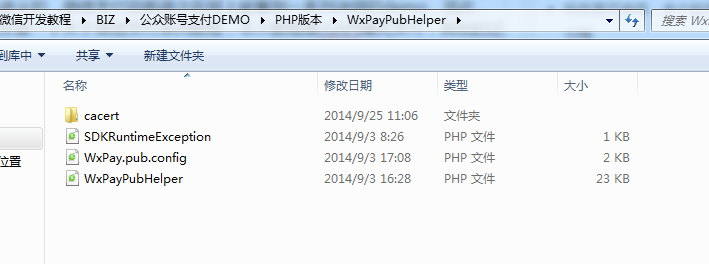
接下来介绍下WxPayPubHelper文件夹下的文件:

cacert 文件夹是存放微信证书的(PS:具体我还没怎么用证书,虽然下载下来了,证书请在微信商户平台上下载)
SDKRuntimeException.php:这个就是处理异常的、
WxPay.pub.config.php:这个是做一些配置的,稍后会详细讲解
WxPayPubHelper.php:这个其实就是微信支付的工具类,对于初学者只要知道怎么用他里面的方法就够了
OK,了解了微信官方提供的文件,我们就可以开始整合到TP中了,废话不多说,这就开始!
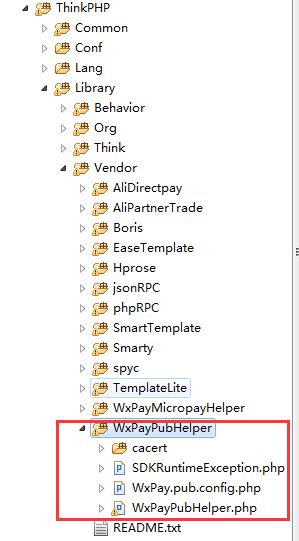
step1:将demo中的WxPayPubHelper整个文件夹都复制到TP的Vendor目录下,像我这样:

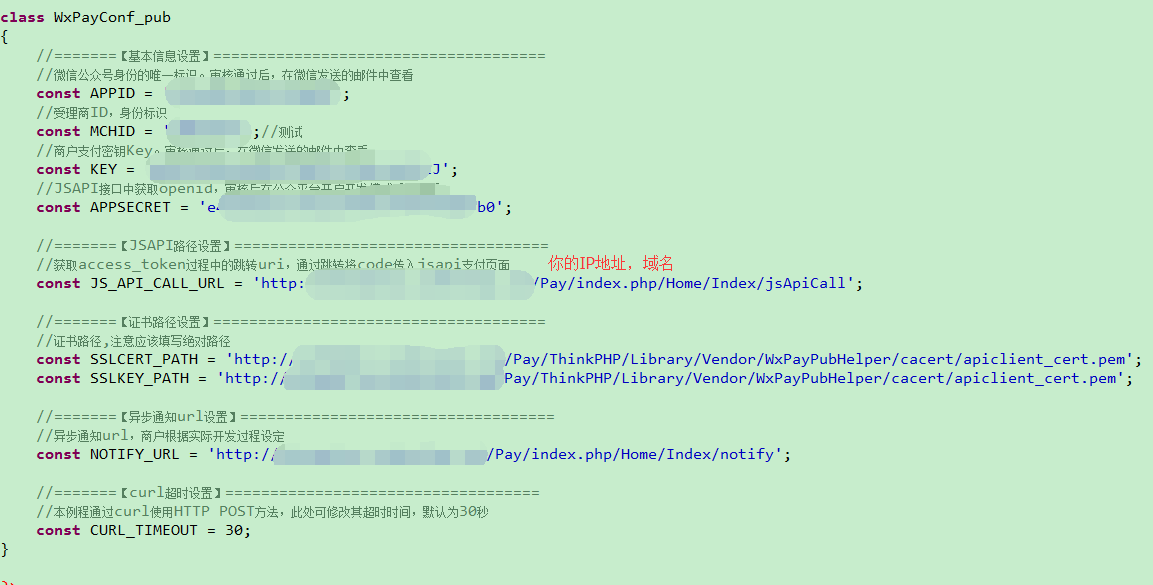
step2:配置WxPay.pub.config.php文件:

这里的配置都有注释,如果还有不懂或者配置出现问题可以留言提问
同时我把微信的这个配置放到了TP的config中,这一步大家可以随意
<?php
return array(
//'配置项'=>'配置值'
define('WEB_HOST', '这是您的网站域名地址'),
/*微信支付配置*/
'WxPayConf_pub'=>array(
'APPID' => '您的APPID',
'MCHID' => '您的商户ID',
'KEY' => '商户秘钥',
'APPSECRET' => '您的APPSECRET',
'JS_API_CALL_URL' => WEB_HOST.'/index.php/Home/WxJsAPI/jsApiCall',
'SSLCERT_PATH' => WEB_HOST.'/ThinkPHP/Library/Vendor/WxPayPubHelper/cacert/apiclient_cert.pem',
'SSLKEY_PATH' => WEB_HOST.'/ThinkPHP/Library/Vendor/WxPayPubHelper/cacert/apiclient_key.pem',
'NOTIFY_URL' => WEB_HOST.'/index.php/Home/WxJsAPI/notify',
'CURL_TIMEOUT' => 30
)
);
step3:将生成二维码的js放在Public目录下(这里目前用不到,在用扫码支付的情况才用到这个js),将日志文件放在Public目录下:像我这样:

step4:创建控制器:这里创建了一个WxJsAPIController的控制器,这里大家随便起名字,只要这个跟你们在公众平台上的设置相对应就可以(公众平台设置稍后介绍)

下面是控制器的代码部分了,首先初始化控制器,将WxPayPubHelper导入
/**
* 初始化
*/
public function _initialize()
{
//引入WxPayPubHelper
vendor('WxPayPubHelper.WxPayPubHelper');
}
接下来是使用统一支付接口,获取prepay_id的方法:
public function jsApiCall()
{
//使用jsapi接口
$jsApi = new \JsApi_pub();
//=========步骤1:网页授权获取用户openid============
//通过code获得openid
if (!isset($_GET['code']))
{
//触发微信返回code码
$url = $jsApi->createOauthUrlForCode(C('WxPayConf_pub.JS_API_CALL_URL'));
Header("Location: $url");
}else
{
//获取code码,以获取openid
$code = $_GET['code'];
$jsApi->setCode($code);
$openid = $jsApi->getOpenId();
}
//=========步骤2:使用统一支付接口,获取prepay_id============
//使用统一支付接口
$unifiedOrder = new \UnifiedOrder_pub();
//设置统一支付接口参数
//设置必填参数
//appid已填,商户无需重复填写
//mch_id已填,商户无需重复填写
//noncestr已填,商户无需重复填写
//spbill_create_ip已填,商户无需重复填写
//sign已填,商户无需重复填写
$unifiedOrder->setParameter("openid",$openid);//商品描述
$unifiedOrder->setParameter("body","贡献一分钱");//商品描述
//自定义订单号,此处仅作举例
$timeStamp = time();
$out_trade_no = C('WxPayConf_pub.APPID').$timeStamp;
$unifiedOrder->setParameter("out_trade_no",$out_trade_no);//商户订单号
$unifiedOrder->setParameter("total_fee","1");//总金额
$unifiedOrder->setParameter("notify_url",C('WxPayConf_pub.NOTIFY_URL'));//通知地址
$unifiedOrder->setParameter("trade_type","JSAPI");//交易类型
//非必填参数,商户可根据实际情况选填
//$unifiedOrder->setParameter("sub_mch_id","XXXX");//子商户号
//$unifiedOrder->setParameter("device_info","XXXX");//设备号
//$unifiedOrder->setParameter("attach","XXXX");//附加数据
//$unifiedOrder->setParameter("time_start","XXXX");//交易起始时间
//$unifiedOrder->setParameter("time_expire","XXXX");//交易结束时间
//$unifiedOrder->setParameter("goods_tag","XXXX");//商品标记
//$unifiedOrder->setParameter("openid","XXXX");//用户标识
//$unifiedOrder->setParameter("product_id","XXXX");//商品ID
$prepay_id = $unifiedOrder->getPrepayId();
//=========步骤3:使用jsapi调起支付============
$jsApi->setPrepayId($prepay_id);
$jsApiParameters = $jsApi->getParameters();
$this->assign('jsApiParameters',$jsApiParameters);
$this->display('pay');
//echo $jsApiParameters;
}
这里都是复制微信demo的,改改名字罢了,没什么其他的
接下来是异步通知方法,也是复制的微信demo上的
public function notify()
{
//使用通用通知接口
$notify = new \Notify_pub();
//存储微信的回调
$xml = $GLOBALS['HTTP_RAW_POST_DATA'];
$notify->saveData($xml);
//验证签名,并回应微信。
//对后台通知交互时,如果微信收到商户的应答不是成功或超时,微信认为通知失败,
//微信会通过一定的策略(如30分钟共8次)定期重新发起通知,
//尽可能提高通知的成功率,但微信不保证通知最终能成功。
if($notify->checkSign() == FALSE){
$notify->setReturnParameter("return_code","FAIL");//返回状态码
$notify->setReturnParameter("return_msg","签名失败");//返回信息
}else{
$notify->setReturnParameter("return_code","SUCCESS");//设置返回码
}
$returnXml = $notify->returnXml();
echo $returnXml;
//==商户根据实际情况设置相应的处理流程,此处仅作举例=======
//以log文件形式记录回调信息
// $log_ = new Log_();
$log_name= __ROOT__."/Public/notify_url.log";//log文件路径
log_result($log_name,"【接收到的notify通知】:\n".$xml."\n");
if($notify->checkSign() == TRUE)
{
if ($notify->data["return_code"] == "FAIL") {
//此处应该更新一下订单状态,商户自行增删操作
log_result($log_name,"【通信出错】:\n".$xml."\n");
}
elseif($notify->data["result_code"] == "FAIL"){
//此处应该更新一下订单状态,商户自行增删操作
log_result($log_name,"【业务出错】:\n".$xml."\n");
}
else{
//此处应该更新一下订单状态,商户自行增删操作
log_result($log_name,"【支付成功】:\n".$xml."\n");
}
//商户自行增加处理流程,
//例如:更新订单状态
//例如:数据库操作
//例如:推送支付完成信息
}
}
这里我把记录日志的类写到了function.php中:
function log_result($file,$word)
{
$fp = fopen($file,"a");
flock($fp, LOCK_EX) ;
fwrite($fp,"执行日期:".strftime("%Y-%m-%d-%H:%M:%S",time())."\n".$word."\n\n");
flock($fp, LOCK_UN);
fclose($fp);
}
好了 其实控制器的方法就这么多,没什么其他的了,下面看一下页面,直接上代码吧:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<title>微信安全支付</title>
<script type="text/javascript">
//调用微信JS api 支付
function jsApiCall()
{
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
<?php echo $jsApiParameters; ?>,
function(res){
WeixinJSBridge.log(res.err_msg);
alert(res.err_code+res.err_desc+res.err_msg);
//alert("{$jsApiParameters}");
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>
</head>
<body>
</br></br></br></br>
<div align="center">
<button style="width:210px; height:30px; background-color:#FE6714; border:0px #FE6714 solid; cursor: pointer; color:white; font-size:16px;" type="button" onclick="callpay()" >贡献一下</button>
</div>
</body>
</html>
无须改动什么,直接复制就好
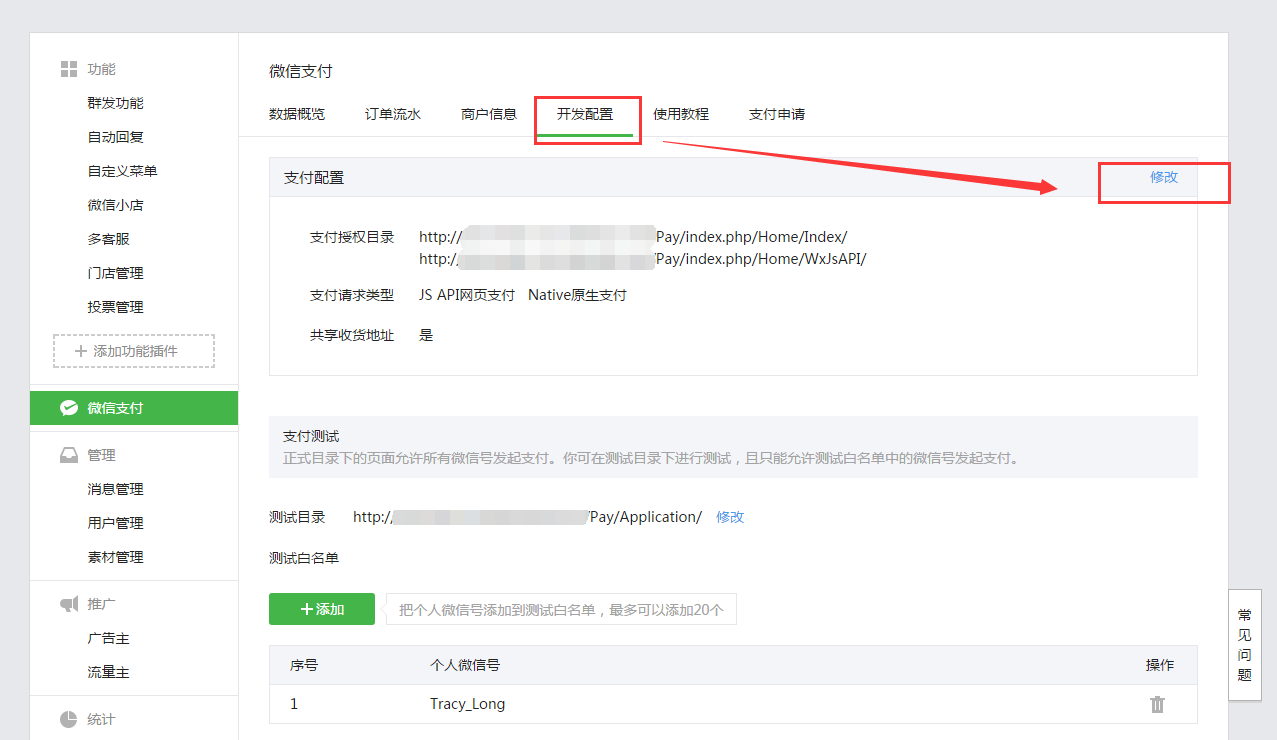
接下来是微信公众平台上的配置了,这里我遇到过问题,如果有在这里遇到问题的同学请留言,比如出现了access_deined或者access_notallowed等问题,这都可能是因为这里配置不对。
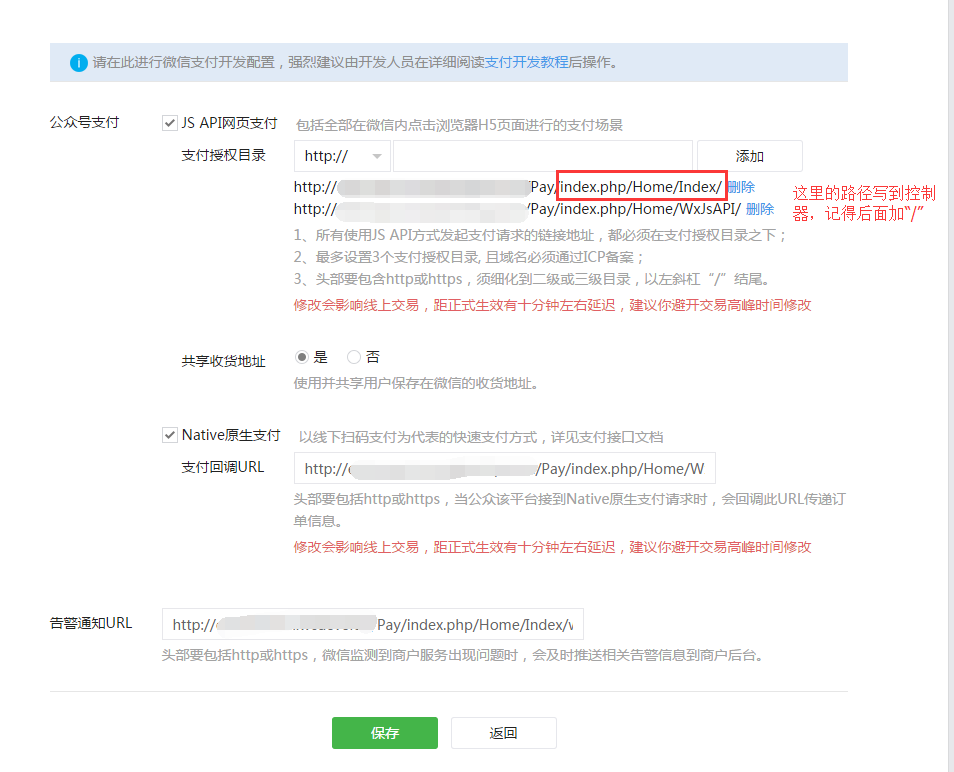
请看配置过程截图:

点击修改进入配置:

好了,可以测试了:下面是我的测试截图:
用微信扫描二维码

微信上点击贡献一下出现支付页面:

到此为止,微信JSAPI支付功能就全部做好了
当然,如果你是第一次做,肯定会遇到各种问题,
如果你是新手,遇到的问题都不知道为什么,
及时你做过了再做我相信还是可能由于细节上的疏忽会出现问题
不过不要烦躁,耐心的去发现问题
有问题请留言,下面还会介绍微信扫码支付模式一,模式二的详细教程
更多关于thinkPHP相关内容感兴趣的读者可查看本站专题:《ThinkPHP入门教程》、《thinkPHP模板操作技巧总结》、《ThinkPHP常用方法总结》、《codeigniter入门教程》、《CI(CodeIgniter)框架进阶教程》、《Zend FrameWork框架入门教程》及《PHP模板技术总结》。
希望本文所述对大家基于ThinkPHP框架的PHP程序设计有所帮助。
PHP之友评论