FirePHP:像Firebug那样调试你的PHP代码
51CTO译文】如果你经常使用Firebug调试HTML、CSS、JavaScript和Ajax代码,一定会对Firebug爱不释手,它方便快速且直观。但你是否想过用Firebug调试PHP程序?Firefox还有一个扩展叫FirePHP,一个可以像Firebug一样方便的调试PHP程序。

这个在Firebug之上运行的扩展,结合一个服务器端的库,就可以让你的PHP代码向浏览器发送调试信息,该信息以HTTP响应头HTTP headers)的方式编码。经过设置,你可以像在Firebug控制台调试JavaScript代码一样得到PHP脚本的警告和错误提示。下面我们来看看具体步骤。
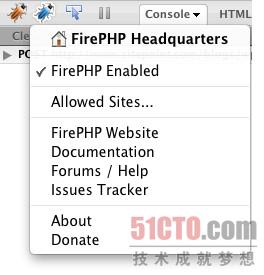
首先,我们需要从Mozilla的Firefox扩展组件页面下载FirePHP插件;在此之前,要确保我们已经安装了Firebug。完成FirePHP插件的安装后,再次打开Firebug面板,我们可以看到除Firebug按钮之外,还有一个蓝色的按钮,那就是我们的FirePHP了。点击这个按钮,会出现一个菜单,提示您启用或禁用FirePHP。如图:

FirePHP的Firebug控制台界面
这样我们基本完成了FirePHP的安装,但我们还需要一个FirePHP的服务器端的库,点击这里下载。这是一个使用PEAR的版本,可以手动下载安装。
之后,我们需要将这个库include到我们的代码中。FirePHP还有一些版本是针对框架和CMS设计的,比如WP-FirePHP是为WordPress定制的,JFirePHP是专为Joomla定制的。为了足够通用,这篇文章里我们将把重点放在一些通用的功能上。
当我们的服务器上有了FirePHP library,我们需要使用下面一条简单的语句将它包含进来。
- require_once('FirePHPCore/fb.php');
因为FirePHP使用HTTP headers的形式发送数据,我们需要缓冲一下脚本的输出,这样可以确保响应请求可以包含生成的脚本。在PHP中,通过在代码顶部调用ob_start方法来实现。
- ob_start();
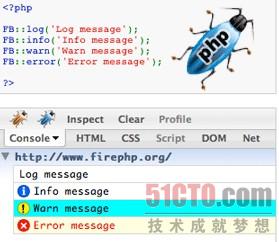
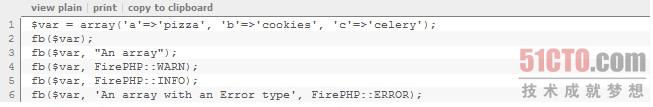
完成了上面的步骤,我们就可以开始使用FirePHP。所要做的只剩下调用fb函数,无论是一个单独的标记还是一个定义的常量,都会生成一个标准的记录,无论是警告、错误还是其他信息。如下图:

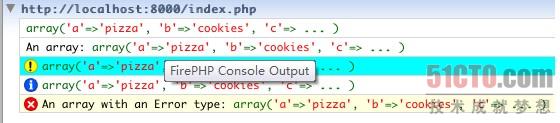
这段代码将会在Firebug控制台产生如下输出:

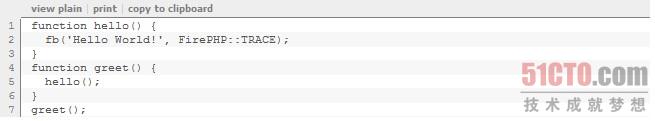
我们还可以使用FirePHP来跟踪程序的执行过程:通过FirePHP::TRACE常量,你可以看到行号、类名、函数名等。示例代码如下:

将会产生如下输出;

使用这个跟踪功能,可以愉快的调试代码,因为他让你知道真正的问题出现在那里。当然,我们还需要记住在代码交付之前删除这些FirePHP调试语句。
FirePHP所能做的要比上面介绍的多得多,51CTO.com在这里只是简单的展示FirePHP的一般功能。FirePHP还有一些附件功能和面向对象的API值得我们去发现和探索。更多介绍可以通过FirePHP官网来了解。
原文:Debug PHP with Firebug and FirePHP
链接:http://www.sitepoint.com/blogs/2010/02/09/debug-php-firebug-firephp/
PHP之友评论