增加新节点
DOMNode接口包括多个创建新节点和在DOM树中插入节点的方法,如果要创建一个新节点,可以使用createElement或createTextNode方法,然后 ,为了增加一个新节点到DOM树上,可以调用appendChild或insertBefore方法,appendChild方法增加一个新的子节点到特定节点的子节点列表的后面,而 insertBefore方法是在特定节点的前面插入一个节点。
下面是这些方法的原型:
1、DOMElement createElement(string $name [, string $value ]) :这个方法创建了一个DOMElement类的实例,$name参数表示新元素的标签名,$value参数 表示元素的值,你也可以稍后使用DOMElement->nodeValue属性其值。
2、DOMText createTextNode(string $content):这个方法创建了一个DOMText类的实例,$content参数表示新的文本节点的文本内容。
3、DOMNode DOMNode::appendChild(DOMNode $newnode):这个函数扩展了现有子节点末尾$newnode参数,或创建一个新的包括指定节点的子节点列表。
4、DOMNode DOMNode::insertBefore(DOMNode $newnode [,DOMNode $refnode]):这个方法在$refnode节点前插入$newnode参数,如果$refnode节点丢失,新的 节点就添加到节点的子节点列表前。
下面的例子创建了一个<bibliography>节点,并将其追加到节点的末尾:
- //创建一个新元素
- $newElement = $dom->createElement('bibliography','Martin Didier, Professional XML');
- //使用appendChild函数将其追加到根节点
- //调用appendChild函数
- appendNewChild($root,$newElement);
- //这个函数追加了一个新的子节点
- function appendNewChild($currentNode, $node)
- {
- $currentNode->appendChild($node);
- }

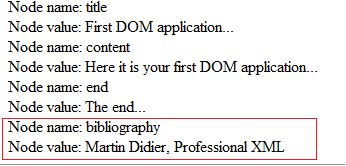
如果你通过getNodeInfo()函数运行得出结果,你将会看到如图2所示的输出。
图- 2 追加的节点:这个图显示了新加的<bibliography>节点和它的内容
下面的例子是在<publisher>节点增加一个<foreword>子节点:
- //创建一个新的<foreword>元素
- $newElement = $dom->createElement('foreword',
- 'What I love about this book is that it '.
- 'grew out of just such a process, '.
- 'and shows it on every page.');
- //设置引用节点
- $allContents = $dom->getElementsByTagName('publisher');
- $contents = $allContents->item(0);
- //调用insertNewChild函数
- insertNewChild($contents,$newElement);
- //这个函数插入一个新的子节点作为 $currentNode的第一个子节点
- function insertNewChild($currentNode, $node)
- {
- $currentNode->insertBefore(
- $node, $currentNode->firstChild);
- }

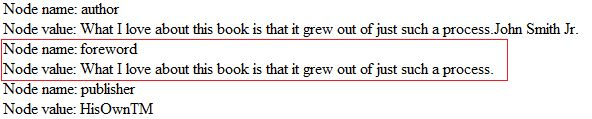
通过getNodesInfo运行修改后的文档,显示新的节点,如图3所示。
图- 3 插入节点:这张图片显示了在<publisher>节点前插入了<foreward>子节点
节点克隆
克隆一个节点意味着创建一个和当前节点一模一样的节点,克隆节点时使用cloneNode方法。
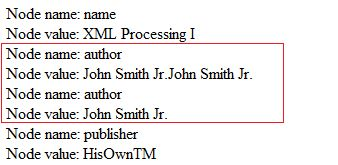
DOMNode DOMNode::cloneNode([ bool $deep]):创建当前的克隆,$deep参数指定是否要拷贝当前节点的子节点,其默认值是false。下面的示例代码显示克隆 <author>元素,并作为源<author>元素的子节点,图4显示了输出内容:
- //设置引用节点
- $author = $root->getElementsByTagName('author')->item(0);
- //调用cloningNode函数
- cloningNode($author);
- //这个函数克隆$currentNode
- function cloningNode($currentNode)
- {
- $clonenode = $currentNode -> cloneNode(true);
- $newnode = $currentNode->appendChild($clonenode);
- }

图- 4 克隆节点:克隆<author>子节点并将其放在源<author>节点下,源节点的文本值变成两份了,因为检索节点的文本值时也检索了其子节点的 值
PHP之友评论