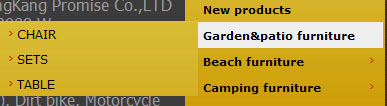
php可向右或向左展开侧拉菜单支持IE/火狐

IE8必须增加子菜单,隐藏
<link href="../css/right_menu.css" rel="stylesheet" type="text/css">
<DIV class=c_l>
<DIV class=menu>
<UL>
<?php
mysql_select_db($database_lr, $lr);
$query = mysql_query("SELECT * FROM bigclass order by sort");
while($row=mysql_fetch_array($query))
{
$bigclassid=$row['bigclassid'];
$bigclassname_leftmenu=$row['bigclassname'];
if ($htmlname==1){
$bigclass_htmlname_leftmenu=$bigclassname_leftmenu;//大类名称
$bigclass_htmlname_leftmenu=tihuan($bigclass_htmlname_leftmenu);
}
if ($htmlname==0){
$bigclass_htmlname_leftmenu=$bigclassid;
}
?>
<LI <?php
//<!--判断是否有小类别-->
mysql_select_db($database_lr, $lr);
$query_num="select count(*) from smallclass where bigclassid='$bigclassid'";
$rs_num=mysql_query($query_num);
$myrow_num = @mysql_fetch_array($rs_num);
$smallclass_num=$myrow_num[0];
if ($smallclass_num>0){
echo "id=arrow";
}
?>>
<a href="<?php echo "../".$htmlcatalogue."".$bigclass_htmlname_leftmenu.".html"?>" class="bigclasslink" > <?php echo $row['bigclassname']?><!--[if IE 7]> <!--></a><!--<![endif]--><!--[if lte IE 6]><table><tr><td><![endif]-->
<?php
mysql_select_db($database_lr, $lr);
$query_small = mysql_query("SELECT * FROM smallclass where bigclassid='$bigclassid' order by sort");
if ($smallclass_num==0)
{
echo "<ul style='display:none'><LI><A title=
href=></A> </LI></ul>";
}
else
{
?> <UL>
<?php
while($rs=mysql_fetch_array($query_small))
{
$smallclassid_small_leftmenu=$rs['smallclassid'];
$smallclassname_small=$rs['smallclassname'];//小类名称
if ($htmlname==1){
$smallclass_htmlname=$smallclassname_small;
$smallclass_htmlname= tihuan($smallclass_htmlname);
}
if ($htmlname==0){
$smallclass_htmlname=$smallclassid_small_leftmenu;
}
?>
<LI class=b_top>
<a href="<?php echo "../".$htmlcatalogue."".$bigclass_htmlname_leftmenu."_".$smallclass_htmlname."_page_1.html"?>" class="smallclasslink"><?php echo $rs['smallclassname']?></a>
<!--[if lte IE 6.5]><![endif]-->
</LI>
<?php
}
?>
</UL>
<?php }?>
<!--[if lte IE 6]></td></tr></table></a><![endif]--></LI>
<?php
} ?>
</UL>
</DIV></DIV>
CSS文件
UL {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px; LIST-STYLE-TYPE: none
}
LI {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px; LIST-STYLE-TYPE: none
}
.c_l {
FLOAT: left; WIDTH: 200px; background:url(../images/right_menu_bg.jpg);
}
.menu {
Z-INDEX: 9999; MARGIN-BOTTOM: 10px; WIDTH: 198px;
}
.menu LI {
FONT-WEIGHT: bold;FLOAT: left; WIDTH: 198px; LINE-HEIGHT: 26px; HEIGHT: 26px ;
/*
BACKGROUND: url(../images/line01.gif) repeat-x 50% bottom;
*/
}
.menu LI A {
LINE-HEIGHT: 26px; HEIGHT: 26px ;
/*
BACKGROUND: url(../images/line01.gif) repeat-x 50% bottom;
*/
}
#arrow{
BACKGROUND: url(../images/aw02.gif) no-repeat 185px 10px;
LINE-HEIGHT: 26px; HEIGHT: 26px ;
}
.menu LI A:hover {
BACKGROUND: #eeeeee; LINE-HEIGHT: 26px; POSITION: relative; HEIGHT: 26px
}
.menu UL UL {
Z-INDEX: 9999; right: 185px; POSITION: absolute; TOP: -10000000px;background:url(../images/right_menu_bg.jpg);/*smallclass right kongzhi celafangxiang*/
}
.menu UL UL LI {
DISPLAY: block; FONT-WEIGHT: normal; BACKGROUND: url(../images/aw02.gif) no-repeat 10px 10px; LINE-HEIGHT: 25px! important; TOP: 0px! important; HEIGHT: 25px! important
}
.menu UL UL .b_top {
BORDER-LEFT-WIDTH: 0px; WIDTH: 199px;
}
.menu UL UL .b_top A {
DISPLAY: block
}
.menu A {
PADDING-RIGHT: 0px; DISPLAY: block; PADDING-LEFT: 0px; FLOAT: left; PADDING-BOTTOM: 0px; WIDTH: 198px; TEXT-INDENT: 18px; PADDING-TOP: 0px; TEXT-DECORATION: none
}
.menu A:visited {
PADDING-RIGHT: 0px; DISPLAY: block; PADDING-LEFT: 0px; FLOAT: left; PADDING-BOTTOM: 0px; WIDTH: 198px; TEXT-INDENT: 18px; PADDING-TOP: 0px; TEXT-DECORATION: none
}
.menu UL UL LI A {
DISPLAY: block; BACKGROUND: none transparent scroll repeat 0% 0%; COLOR: #000; TOP: 0px! important; HEIGHT: 25px! important
}
.menu UL UL LI A:visited {
DISPLAY: block; BACKGROUND: none transparent scroll repeat 0% 0%; COLOR: #000; TOP: 0px! important; HEIGHT: 25px! important
}
.menu UL UL LI A:hover {
DISPLAY: block; BACKGROUND: url(../images/aw02.gif) #eee no-repeat 10px 10px; WIDTH: 198px; COLOR: #d15400; BORDER-TOP-STYLE: none; BORDER-RIGHT-STYLE: none; BORDER-LEFT-STYLE: none; TOP: 0px! important; HEIGHT: 25px! important; BORDER-BOTTOM-STYLE: none
}
.menu TABLE {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; WIDTH: 0px; PADDING-TOP: 0px; BORDER-COLLAPSE: collapse; HEIGHT: 0px
}
* HTML .menu A:hover {
POSITION: relative
}
.menu LI:hover {
POSITION: relative
}
.menu UL :hover UL {
TOP: -1px
}
.menu UL LI:hover > A {
BACKGROUND: #eee; POSITION: relative; TEXT-DECORATION: none
}
.menu UL LI UL LI:hover > A {
BORDER-TOP-STYLE: none; BORDER-RIGHT-STYLE: none; BORDER-LEFT-STYLE: none; POSITION: relative; TOP: 0px; BORDER-BOTTOM-STYLE: none
}
其中menu UL UL的left或者right控制向右或者向左显示子菜单
PHP之友评论